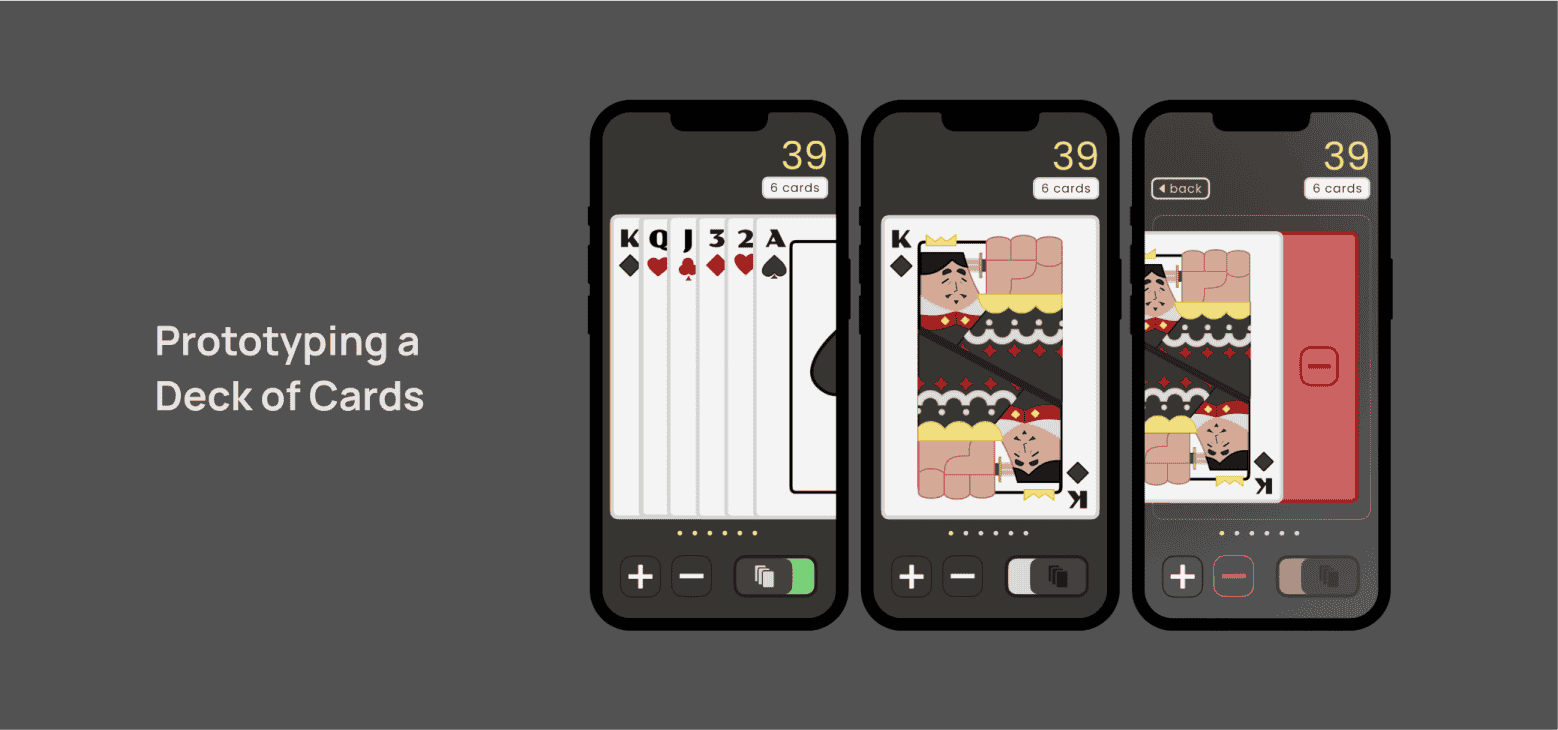
I noticed many designs feature small hands, so I decided to do the opposite by giving the characters oversized hands, creating a unique yet simple design.
I decided to base each character on a specific shape: the King would be a square to symbolize order & security, the Queen a circle to symbolize kindness & motherly, and the Jack a triangle to symbolize power & energy!